
Project information
- Category: UX review, user research & website redesign
- Client: Teesside University
- Summary: Intanet redesign to increase engagement.
Teesside University
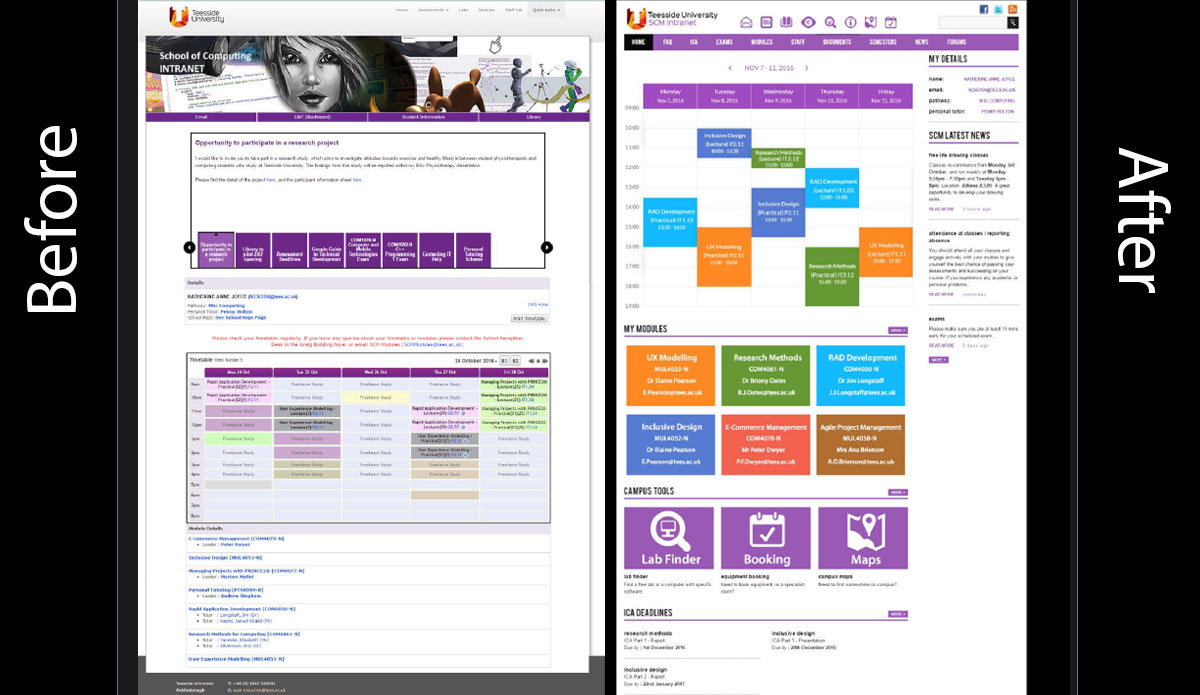
School of Computing Intranet Redesign
The School of Computing intranet site for students at Teesside University was modelled on the look and feel of the Sharepoint sites which were used for other webpages within the university even though it was not a Sharepoint site. This meant that features and icons were carried over to the visual design which proved confusing for students as these links did not provide the expected functionality when pressed. In addition to these visual issues there were many features which were present on the intranet site which students were simply not aware of, and could not find due to the current layout and design. A full end to end UX design project was put together to analyse the current student engagement and to provide an improved design with much needed feature enhancements.
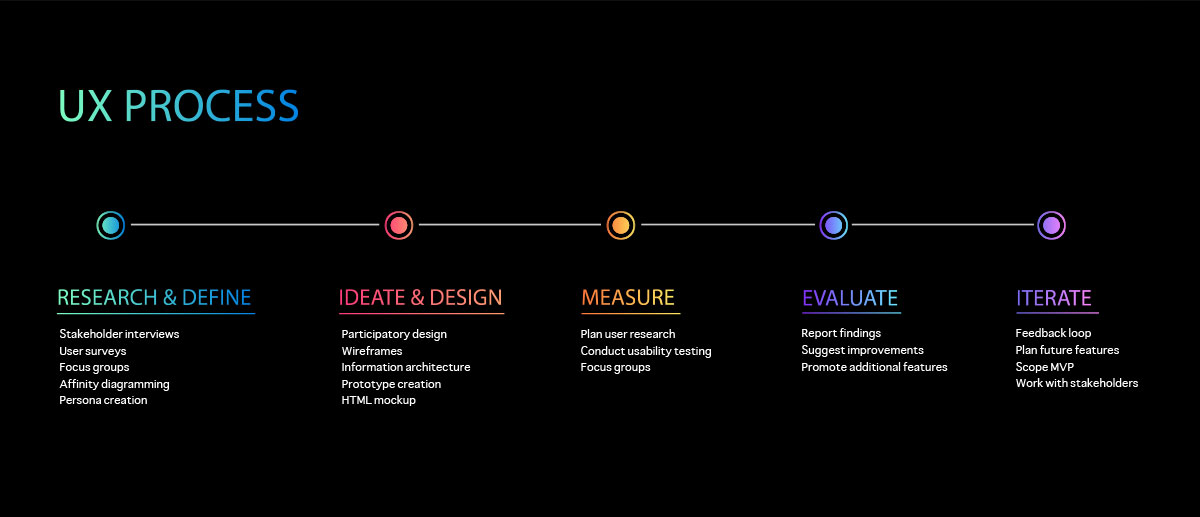
UX Process

Research and Define
Interviews were carried out with staff at the university in the IT department to understand the reasons behind the current intranet implementation. These discussions uncovered the fact that the visual design was implemented to try and match the Sharepoint sites in other university departments however Sharepoint features were not available. It was also discovered that the news feature was implemented as a carousel as staff wanted students to see the news as the focal point of the site.
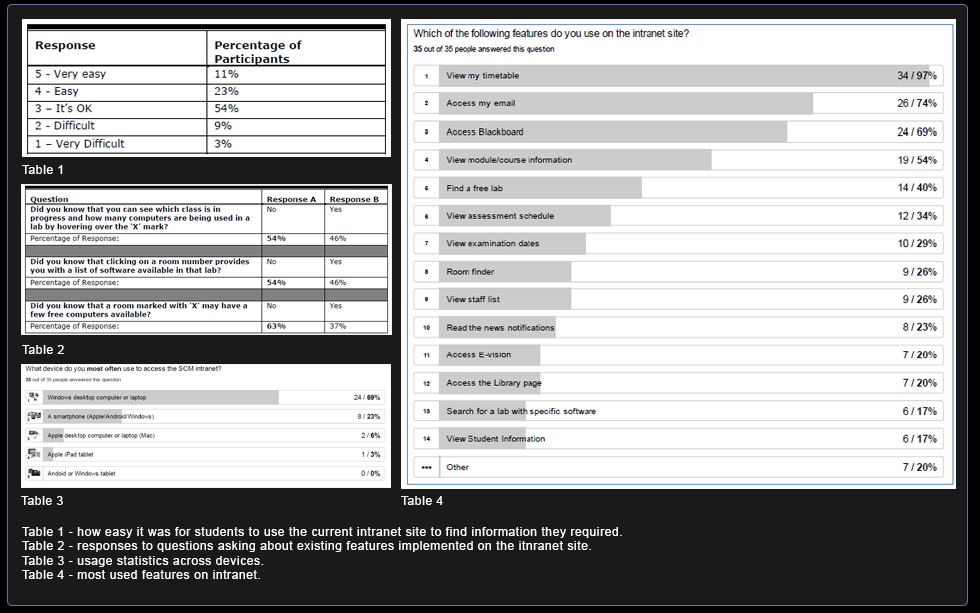
User surveys were implemented using TypeForm to gauge what students currently thought of the intranet and to determine which features they used, which features they were aware of, and what features they would like to see in the future. Usage statistics were also recorded to determine if students used the intranet site on desktop, mobile or both.

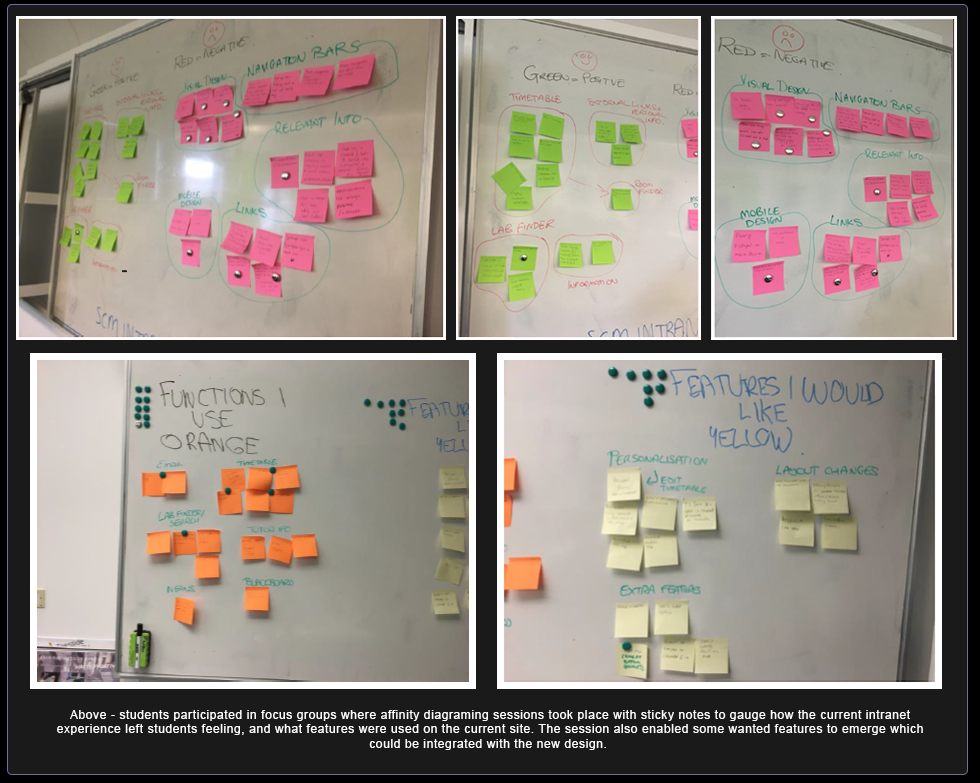
Focus groups took place with with students to find out how the intranet site made them feel, and an affinity diagram session with sticky notes took place to track positive and negative features of the intranet. The features available on the current intranet were discussed and a whiteboard session illustrated feature usage, as well as requested features that the students would like to have available on the intranet.

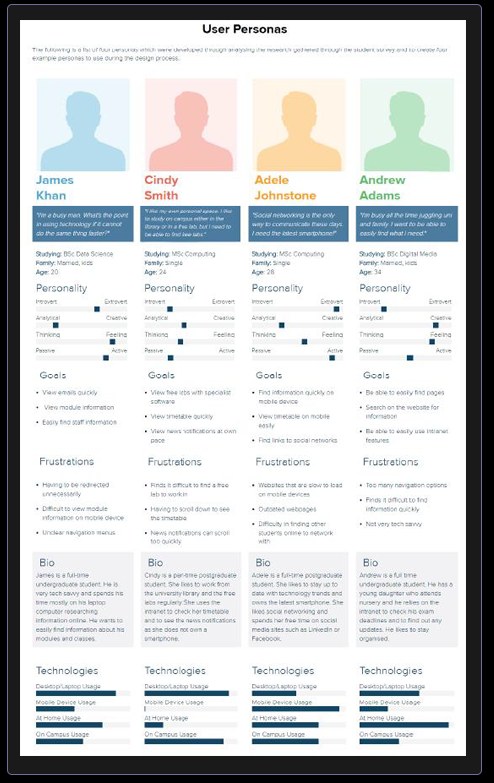
Personas were created based from the survey feedback to give a design foundation based on real patterns of student behaviour. This enabled a design to be based around real usage both on campus and off site.

Ideate and Design
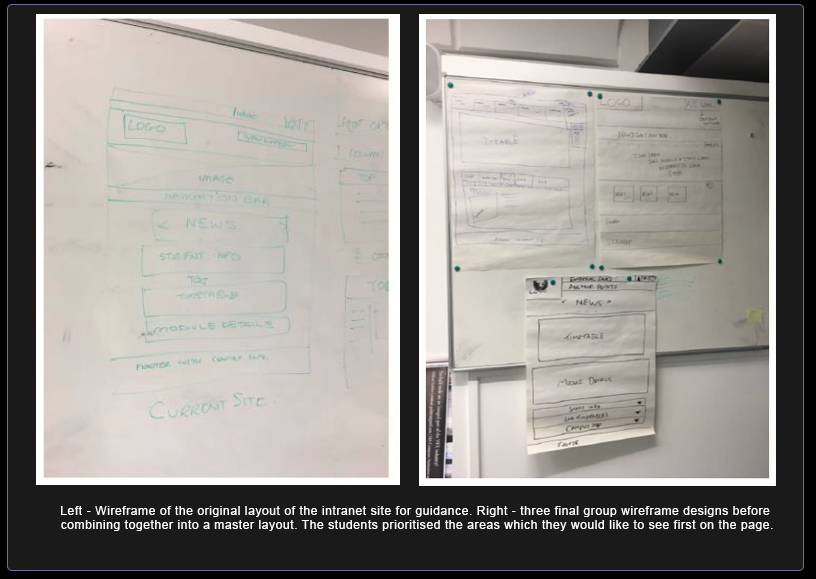
Participatory Design Sessions took place with students to perform a group wireframing session to find out how students would like to see the content laid out according to their individual content priorities. A master wireframe was created as part of these sessions, combining the most favoured layouts across 3 teams.

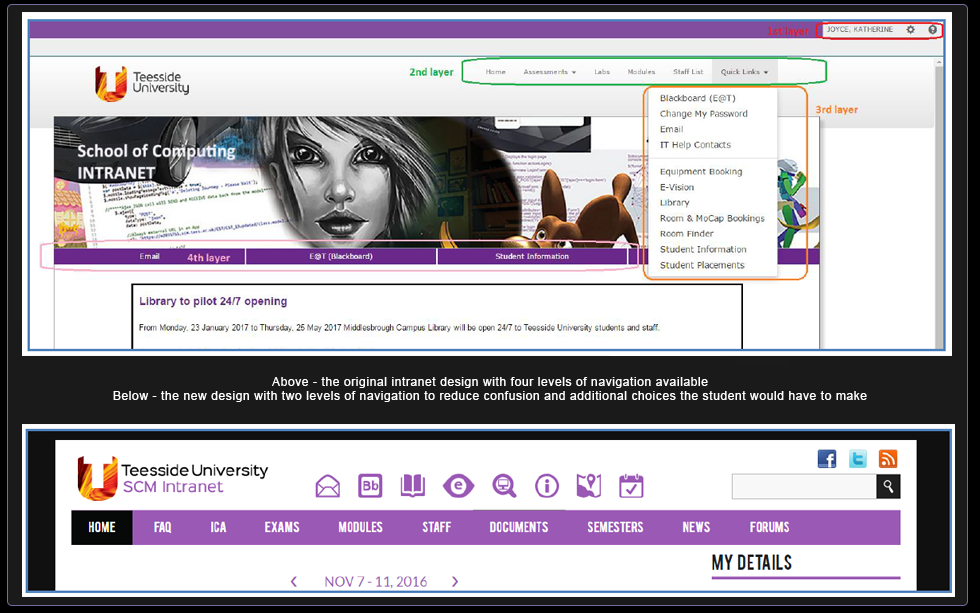
An information architecure reivew revealed that the navigation needed to be redesigned to flatten the deep layers of links to a more shallow navigation system. This simplified the ways in which the students could access the pages and it also prioritised features which were useful to the students which they could not find previously.

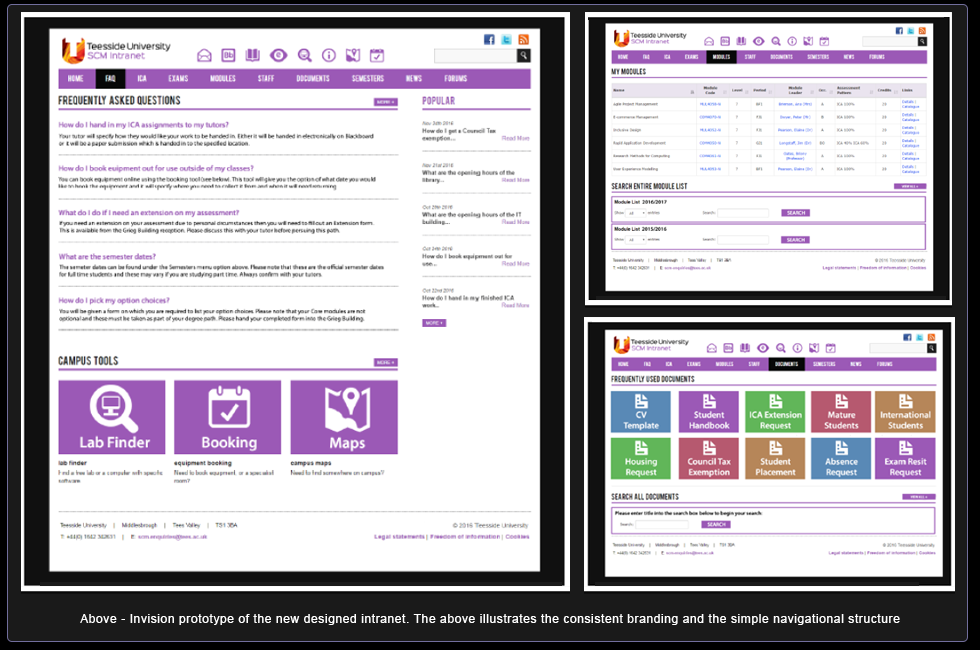
A Medium-High Fidelity Prototype was created in InVision so that the redesign could be implemented in a visual way that could be tested with a set of tasks to test the efficiency of the new user interface and layout.

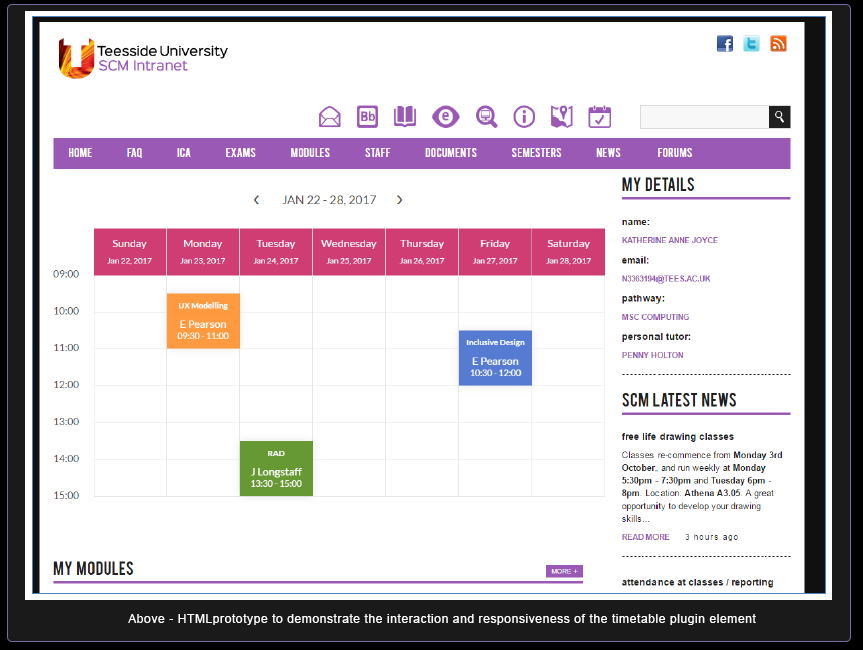
A HTML mockup of part of the site was created to showcase the responsive features of the recommended timetable plugin.

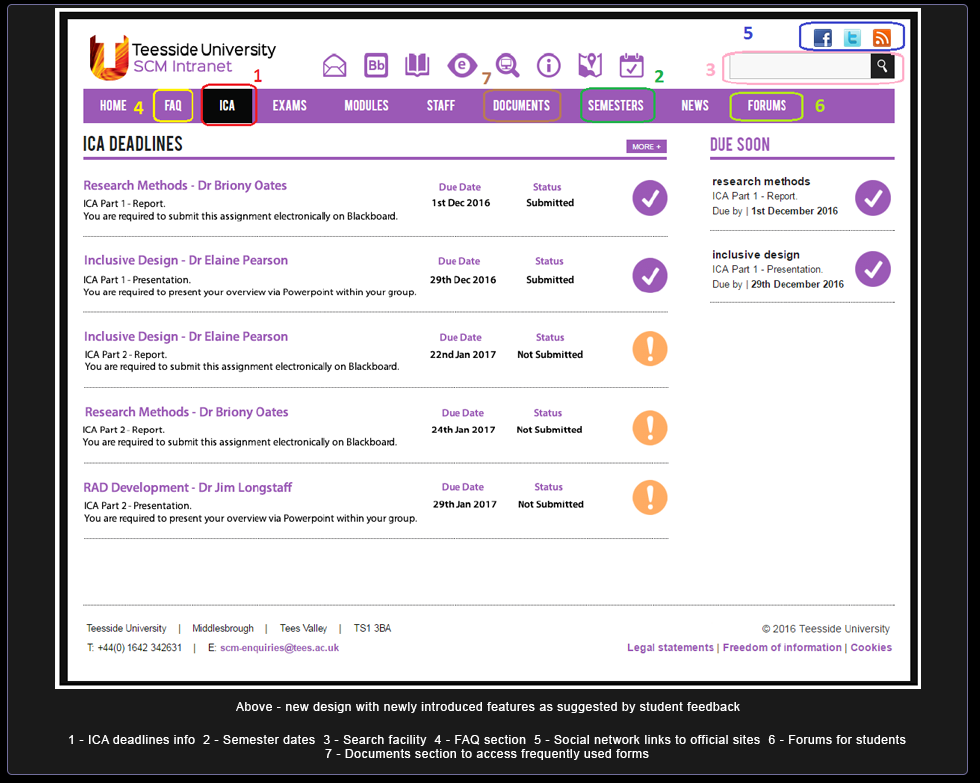
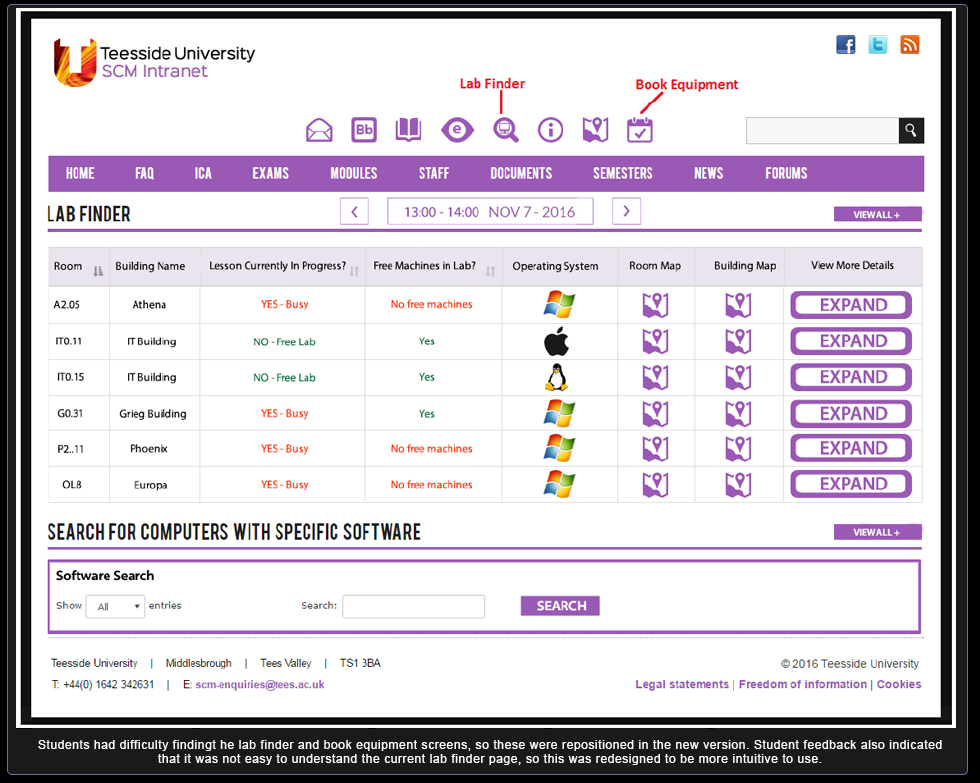
Consistent branding was implemented throughout the design to give the SCM intranet a sense of identity rather than rely on the previous implementation's attempt at looking like a Sharepoint site. New features were implemented to showcase the possibilities of adding social networking through forums into the intranet design, and illustrating wanted features such as tracking assingments through the intranet and redesigning the Lab Finder tool for easier room booking.


Measure
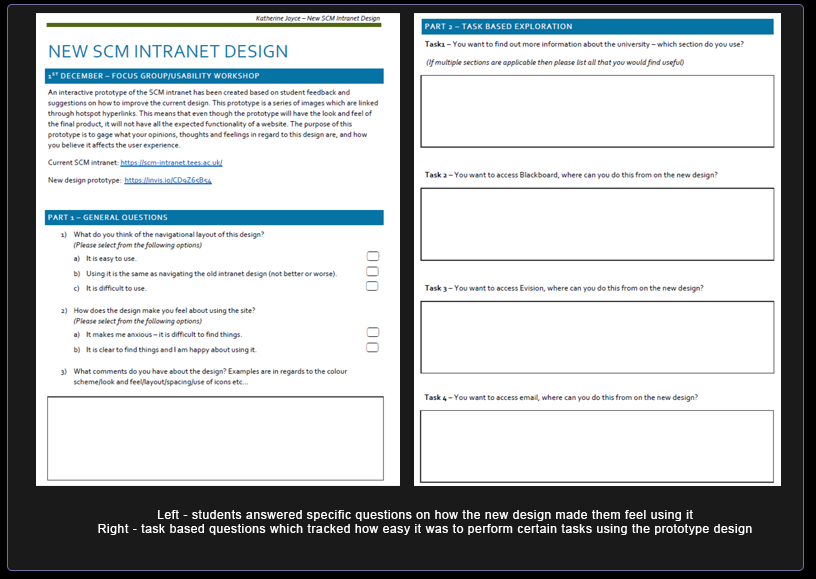
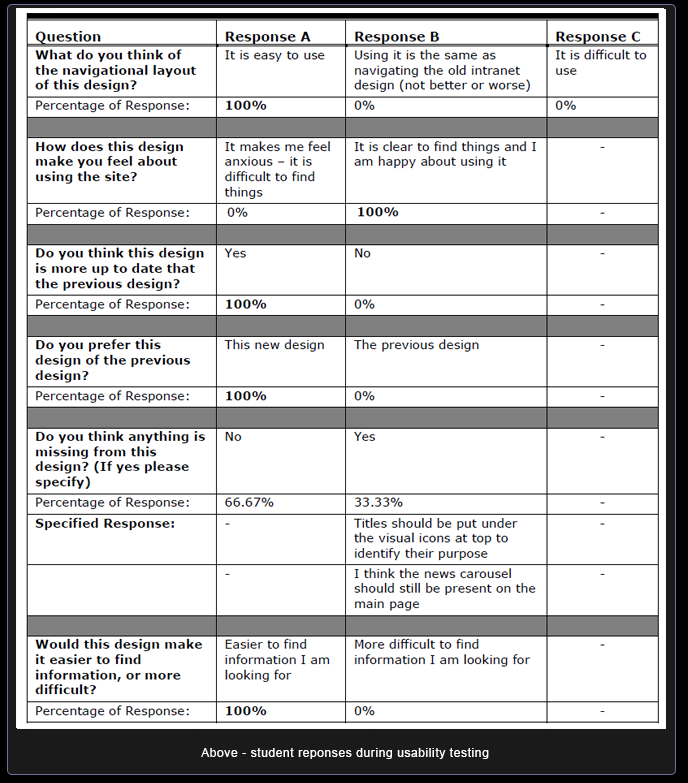
Usability Testing was performed with groups of students to measure how easily they could navigate through the new design and perform a list of tasks without guidance. Focus Groups were conducted to understand feedback for the new design and to list future improvements.


Evaluate
A report was written documenting the project and suggesting how to improve the design in a future iteration and what additional features could be included with the design.
View Intranet Report