
Project information
- Category: Custom interface design & app redesign
- Client: Cloudview
- Summary: Review of app and redesign to improve user experience.
Cloudview
Autopay App and Interface
I was contracted by Cloudview to explore some proof of concept work for an automated payment system to be potentially implemented across petrol filling stations across the country. Cloudview are a visual survelliance system and they store and capture visual data using the cloud. The proof on concept was to explore what additional functionality we could provide to an existing iPhone app implementation, and how we could integrate the features using Automatic Number Plate Recognition (ANPR) to provide additional functionality not only to the customers of the service stations, but also to the staff members of the service stations.
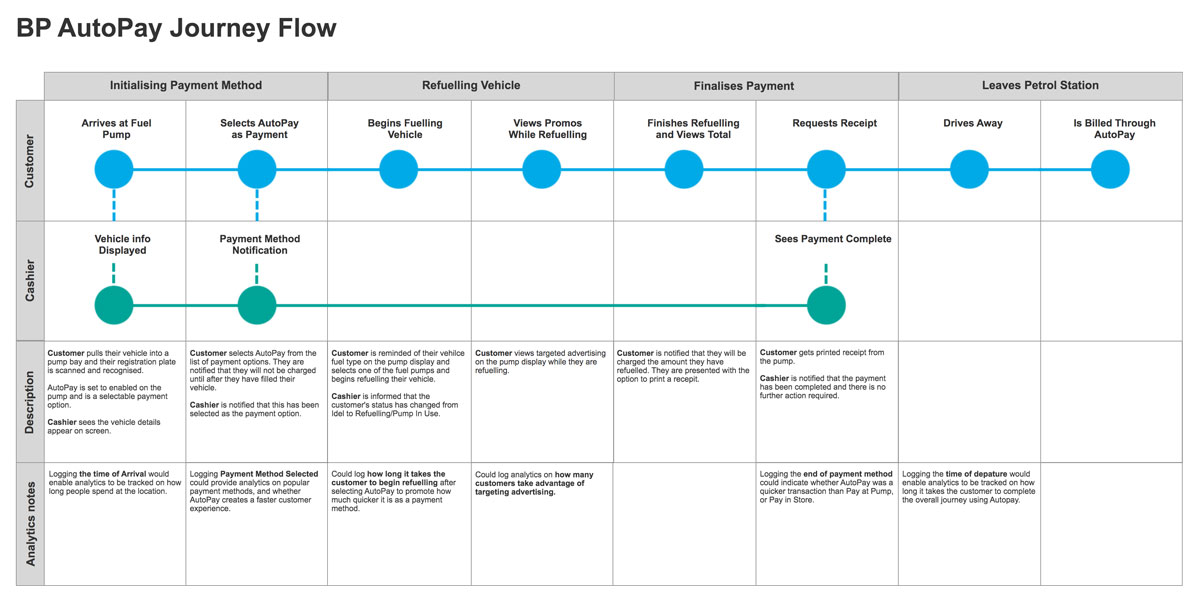
Mapping Out the Journey
To fully understand the interaction touch points between the cashier and the customer it was vital to perform a customer journey mapping exercise, not only to determine the user needs and features from an end to end perspective for each of the personas, but also to identify where and what data points would need to be logged from a data analytics perspective so that data could be used within the two persona views.

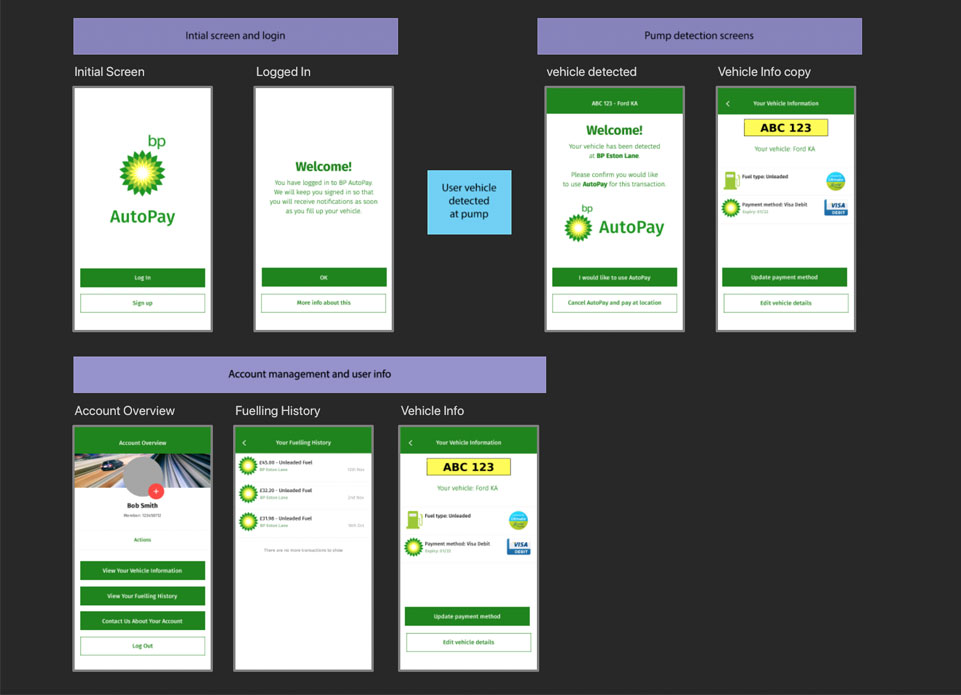
Customer App and Pump Interface
One of the features that the business wanted to integrate into the iPhone app was the ability to select AutoPay as a payment option on their device. This would using be a direct bank payment or linked credit or debit card previously setup within the app so the customer did not need to carry a payment method with them to the service station. A benefit to the customer of using such a payment method would be that they could keep an audit log of when and where they have previously filled up their vehicle, and they could look historically at trends in fuel prices and determine which the cheaper location for fuel would be. Other features such as having vehicle details stored within the app against the customer's account were also explored, as this could offer a security perk of the network of service stations being able to notify a customer if their vehicle had been spotted after a reported theft for example.

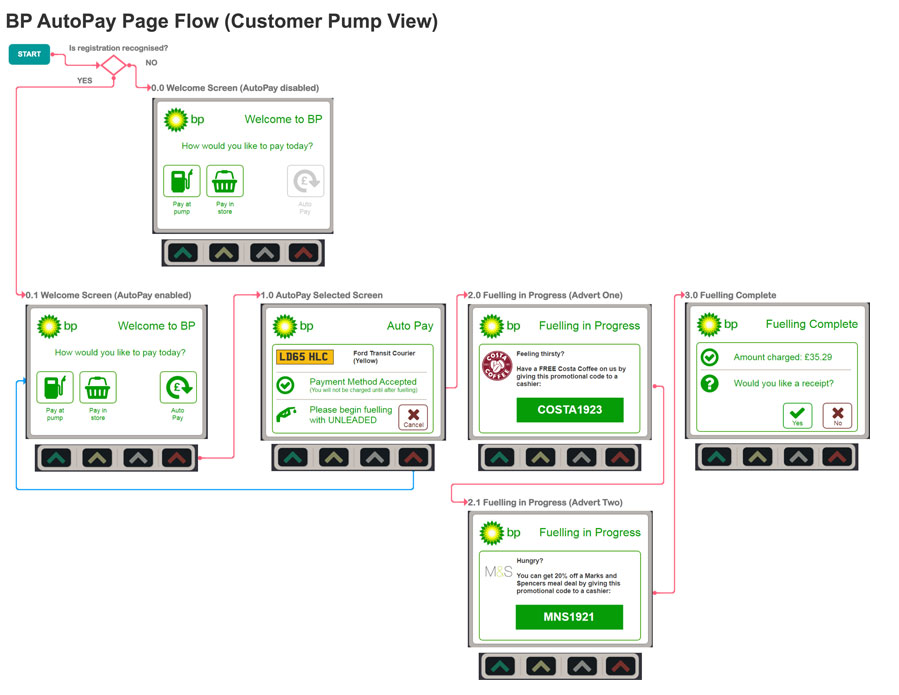
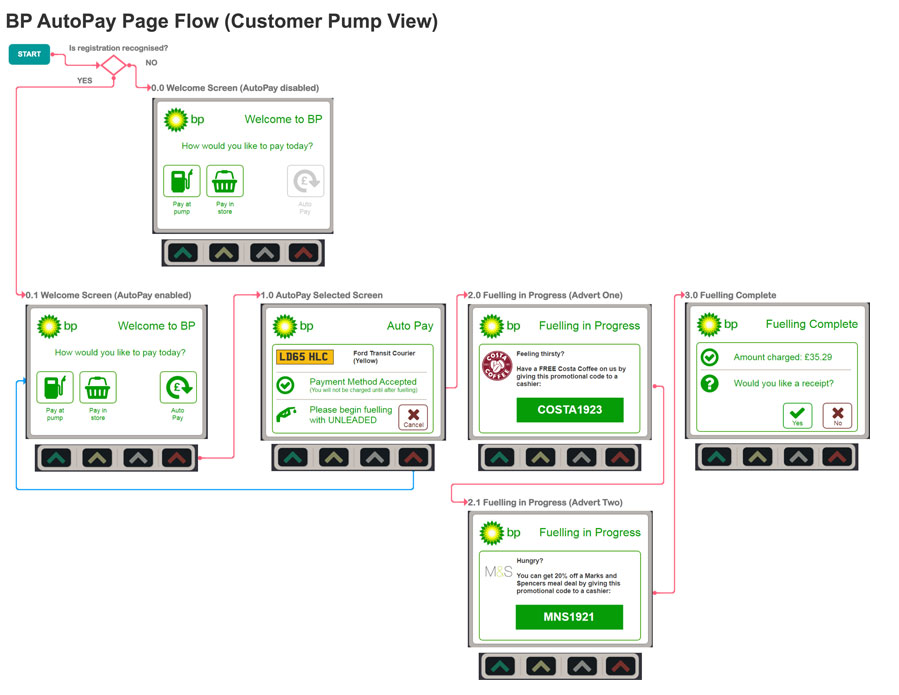
The interface for the service station pumps also needed screen designs mocking up, as we needed the ability to showcase the entire end to end experience. Adding AutoPay as one of the payment options was required, and this needed to be a conditional option which would only appear if it detected a customer's phone device had the app installed and active, or it could potentially be triggered by ANPR linking to the customer's account. Advertising options and perks were also explored, incentivising the customer to download the app as they would have exclusive access to promotions only availble to AutoPay users while refuelling their vehicle.

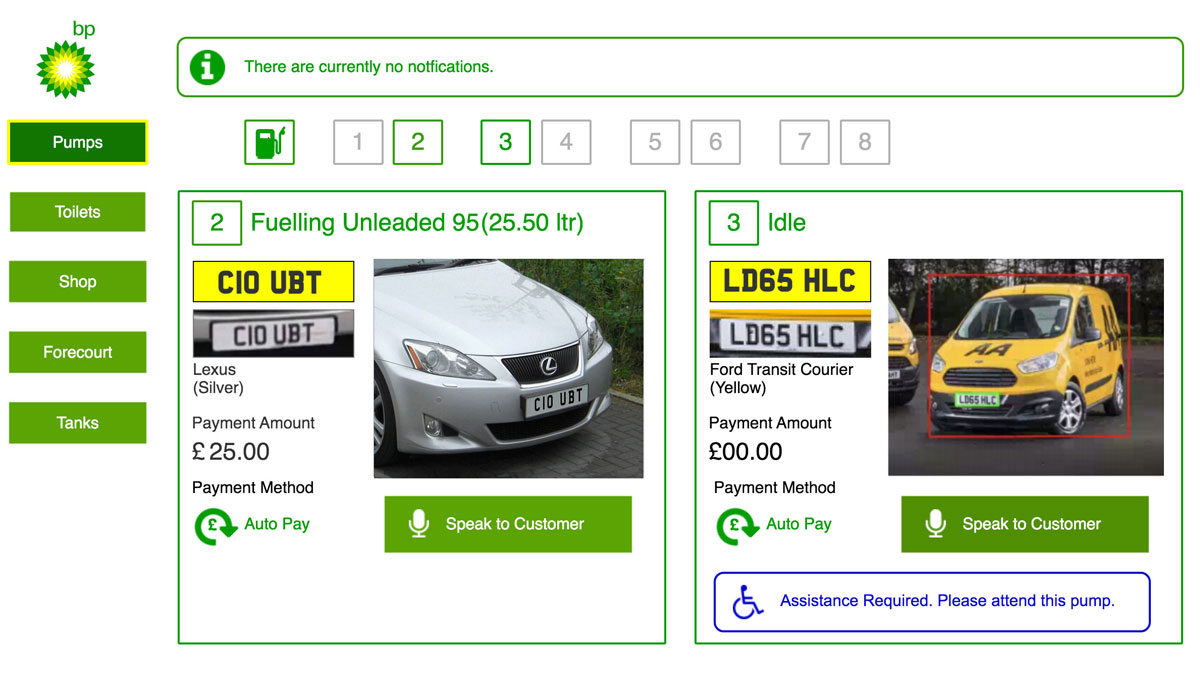
Cashier Interface
Having the ability to add new features to the cashier view was an important topic for the client. We explored how we could use ANPR to add functionality such as being able to determine if a vehicle had been flagged as stolen, or to highlight vehicles where the driver needed assistance due to mobility issues. We also designed an easy interface which would show which pumps were active, which were not in use, and what the payment method being used was, so the cashier could be confident that the AutoPay customers had already paid for their fuel.
Other functionality that we explored was around accessing the in store cameras to setup boundaries at certain door points within the store. One use case we came up with was being able to count how many individuals had accessed the restrooms, in order to flag high volumes and when they would need cleaning to ensure the hygiene levels were within the necessary standard.

Deliverables
The deliverables that I provided for this piece of work was a variety of documents highlighting which features could be integrated into the customer and cashier views, and how these would be mapped out from an end to end perspective, what data points would need capturing to gather this data, a variety of screen designs and screen flows, and three interactive Axure protoypes which could be used to showcase the functionality for the customer app view, the customer pump view, and the cashier's view in a number of different scenarios.